City of Portland
About
As a senior frontend developer and consultant, I was brought onto this project to help refactor and build out the UI layer for the City of Portland website rebuild.
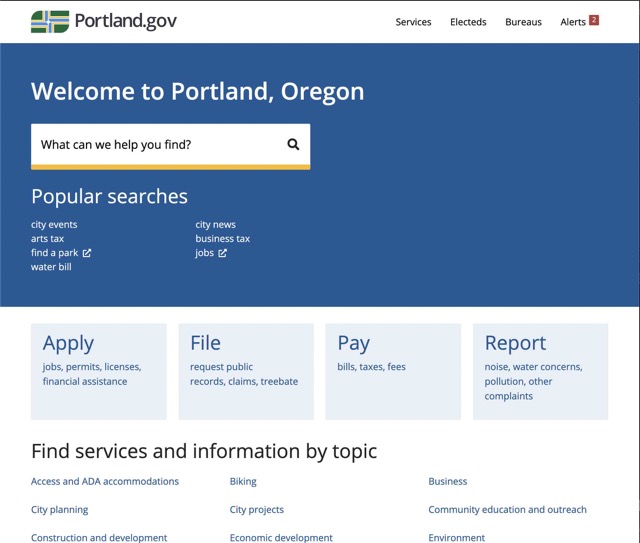
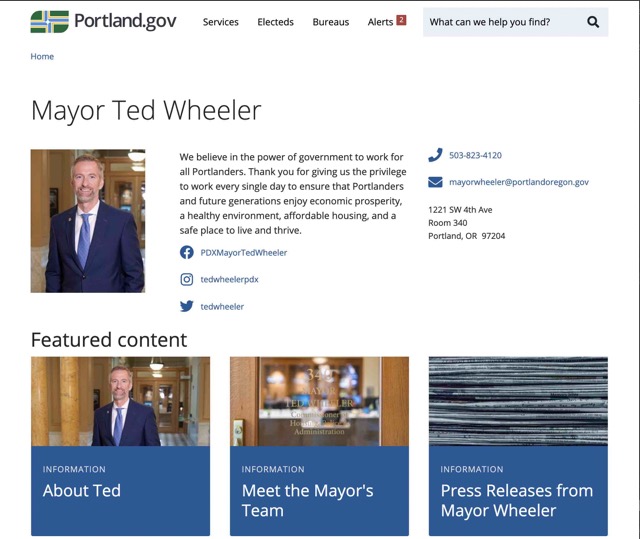
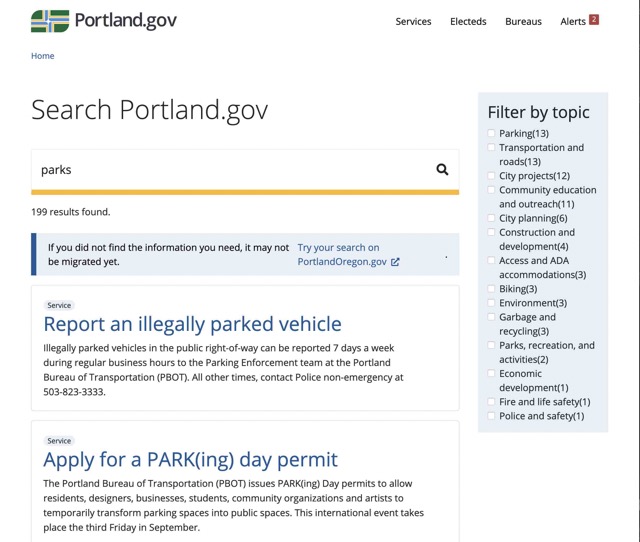
The City of Portland website is a massive domain, as it covers hundreds of departments, offices, advisory groups, public projects, and civil services.
In addition to its massive scale, the City's website prioritized offering an accessible, easy to navigate information architecture and visual design.
I was brought in as a consult and developer to help implement a UI/theme layer that would work with the Drupal framework powering the website. In addition to extensive development and consulting around the technical implementation of the theming layer, I also provided invaluable assistance in improving the performance of scripts, tooling, CI/CD, and docker configuration.
Deliverables
- Implemented Pattern Lab as a tool for managing and using the UI component library
- Built a new Drupal theme and integrated it into the existing Drupal site
- Road-mapped major refactors to the theming approach
- Provided support and mentoring to the in-house front-end developer and designer
- Provided examples of and coaching on modular, component based theming in Twig
- Updated the theme tooling to use modern ES6+ JavaScript and Webpack build tools
- Added proper dependency pinning and caching to improve security
- Re-architected CSS to use a BEM/ITCSS methodology
Technologies Used
- Drupal 8
- Twig
- Scss
- Style Dictionary
- Webpack
- ES6
- CircleCI
- ESLint
- Docker
- Lando
- Pantheon
Links
Screenshots